I’ve ran into issues when trying to create a multi column Gravity Form.
While working on a new project I used my Google-Fu and found this tutorial and plugin.
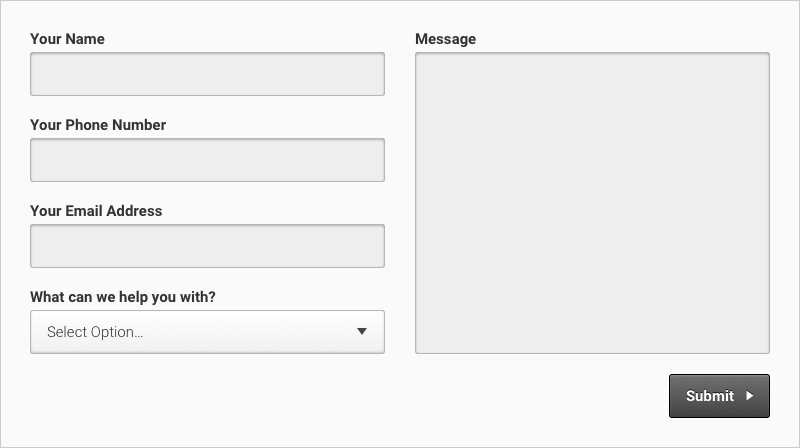
Are you trying to achieve something like this example

Per Jordan Crown:
This is clearly not something Gravity Forms’ CSS-ready classes could handle as the first four fields in the form are all shifted to the left as a group while the message field is shifted right on its own. We’re going to require a system that actually separates the HTML elements so we can control the layout of each group in the form.
Check out his tutorial and plugin to make it easy.
Images courtesy of Jordan Crown’s post
Disclaimer
Some of the links in all posts may be affiliate links, which means I may get a commission if you end up purchasing their product or service. You will never pay more by using my link compared to what you would pay if you went directly to their website; in fact you may receive an exclusive discount. And it helps me keep the site running!